Primeramente desearte que tengas un 2021 exitoso y con muchas líneas de código.
Para empezar este 2021 con pie derecho, te traigo una serie de articulos que de seguro te ayudaran si quieres entrar al mundo de desarrollo móvil.
Y en esta serie de tutoriales(serán 3) te mostrare 3 opciones para el desarrollo móvil con vue js
Realizaremos una aplicación sencilla con estos 3 framework que tienen soporte para vue y que además son de código abierto, y que con los conocimientos que tienes de vue podrás empezar a desarrollar aplicaciones movil.
La decisión de cual framework elegir ya es cosa tuya de acuerdo a los requerimientos de la aplicación que quieras desarrollar, solo déjame decirme que los 3 framework te permiten compilar tanto para android como ios(yo solo are la compilación para android, pero si tu tienes una mac puedes también compilar para ios).
La aplicación que realizaremos como te lo dije anteriormente será algo sencilla, pero sin duda te servirá para que tengas una idea de como empezar con estos frameworks.
Lo que aremos será consumir la api de jsonplaceholder. para obtener una lista de usuarios que mostraremos en un listview
Y bueno empezaremos con Quasar que básicamente es un framework basado en vue que te sirve para desarrollar aplicaciones móviles(aplicaciones hibridas con cordova y capacitor) y que también te permite desarrollar PWA, SPA, SSR y Aplicaciones de Escritorio, prácticamente te permite crear todo tipo de aplicaciones con la misma base de código(te invito que le des un ojo a la documentación).
Este framework ya cuenta con una serie de componentes que te ayudan a crear aplicaciones rápidamente si ya usaste(vuetify o bootstrap-vue) te parecerá muy familiar.
Y bueno basta de explicaciones(te recomiendo que leas la documentación para entender mejor como funciona este framework) empecemos de una buena vez a lo que viniste.
Lo primero que debes hacer es instalar Quasar CLI abrimos nuestra terminar y escribimos lo siguiente
npm install -g @quasar/cli
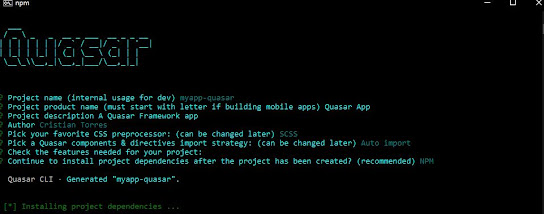
quasar create myapp-quasar
si vemos la estructuras de las carpetas son muy parecidas a crear un proyecto con vue cli
En la carpeta que trabajaremos sera en src, para ejecutar nuestra aplicación usaremos el siguiente comando(podemos usar la terminal integrada de vscode)
quasar dev
Lo que aremos es modificar dentro de la carpeta pages el archivo Index.vue que es la vista de inicio de nuestra aplicación.
<template>
<q-page class="q-pa-md">
<!--componente listview quasar-->
<q-list bordered="" padding="">
<q-item-label header="">Users</q-item-label>
<div :key="item.id" v-for="item in dataApi">
<q-item>
<q-item-section avatar="" top="">
<q-icon class="text-secondary" name="account_circle" style="font-size: 30px;">
</q-icon></q-item-section>
<q-item-section>
<q-item-label>{{ item.name }}</q-item-label>
<q-item-label caption="">{{ item.email }}</q-item-label>
</q-item-section>
</q-item>
<q-separator inset="item" spaced="">
</q-separator></div>
</q-list>
</q-page>
</template>
<script>
export default {
name: "PageIndex",
data() {
return {
dataApi: [],
};
},
async mounted() {
//llamamos metodo para cargar la data
this.getData();
},
methods: {
//metodo para obtener la data de la api
async getData() {
try {
const response = await fetch(
"https://jsonplaceholder.typicode.com/users"
);
this.dataApi = await response.json();
console.log(this.dataApi);
} catch (error) {
console.log(error);
}
},
},
};
</script>
Si corremos nuestra aplicación con el comando que ya lo hicimos anteriormente.
quasar dev
Para poder compilar tu app con capacitor debes tener instalado Android Studio para android y Xcode para ios Preparation for Capacitor App voy a partir de que ya tienes instalado android studio en tu maquina para poder compilar para android.
Lo primero que aremos es agregar capacitor en nuestro proyecto
quasar mode add capacitor
quasar dev -m capacitor -T android
quasar build -m capacitor -T android -debug
Como ven crear una aplicación movil con Quasar es muy sencillo, en el proximo articulo estaremos haciendo la misma aplicación pero con Ionic asi que esten pendientes.
Y como siempre pueden encontrar el código en github.
Hasta la próxima.
Saludos desde El Salvador













0 Comentarios