Continuando con el desarrollo móvil con vue esta vez aremos la misma aplicación pero usando ionicframework que al igual que Quasar con este framework podremos crear aplicaciones móviles hibridas(para android y también ios), también ionic nos permite crear aplicaciones web y aplicaciones de escritorio.
Lo primero que aremos será instalar ionic
npm install -g @ ionic / cli
ionic start myapp-ionic --type vue
Esto nos creara un proyecto con la siguiente estructura.
En la carpeta que trabajaremos sera en src para ejecutar nuestra aplicación usaremos el siguiente comando(podemos usar la terminal integrada de vs code)
ionic serve
Esto desplegara la aplicación en nuestro navegador, al igual que con Quasar podremos trabajar el desarrollo de la aplicación y ejecutarla desde el navegador y una vez terminada podremos compilar para android o ios.
Lo que aremos será modificar el archivo Home.vue que esta dentro de la carpeta Views, que es la vista con que nuestra aplicación inicia.
<template>
<ion-page>
<ion-header :translucent="true">
<ion-toolbar color="primary">
<ion-title>App Users</ion-title>
<ion-title class="ion-text-right" size="small">Cristian Torres</ion-title>
</ion-toolbar>
</ion-header>
<ion-content :fullscreen="true">
<ion-list>
<ion-list-header lines="inset">
<ion-label>Users</ion-label>
</ion-list-header>
<div v-for="item in dataApi" :key="item.id" >
<ion-item>
<ion-avatar slot="start">
<ion-icon :icon="personCircleOutline" size="large" style="color: #26a660;">
</ion-icon></ion-avatar>
<ion-label>
<h2>{{ item.name }}</h2>
<h3>{{ item.email }}</h3>
</ion-label>
</ion-item>
</div>
</ion-list>
</ion-content>
</ion-page>
</template>
<script lang="ts">
import {
IonContent,
IonHeader,
IonPage,
IonTitle,
IonToolbar,
IonList,
IonListHeader,
IonLabel,
IonAvatar,
IonItem,
IonIcon,
} from "@ionic/vue";
import { defineComponent, ref, onMounted } from "vue";
import { personCircleOutline } from "ionicons/icons";
export default defineComponent({
name: "Home",
components: {
IonContent,
IonHeader,
IonPage,
IonTitle,
IonToolbar,
IonList,
IonListHeader,
IonLabel,
IonAvatar,
IonItem,
IonIcon,
},
setup() {
const dataApi = ref([]);
//metodo para obtener la data de la api
const getData = async () => {
try {
const response = await fetch(
"https://jsonplaceholder.typicode.com/users"
);
dataApi.value = await response.json();
console.log(dataApi.value);
} catch (error) {
console.log(error);
}
};
//llamamos metodo para cargar la data
onMounted(() => {
getData();
});
return {
dataApi,
getData,
personCircleOutline
};
},
});
</script>
<style scoped>
</style>
Dentro de nuestro template hacemos uso de componentes de ionic para pintar la lista de usuarios que obtenemos de la api de jsonplaceholder en nuestro método getData() si vieron el articulo anterior(quasar) verán que el código javascript es un poco diferente y eso es porque ionic usa vue 3.
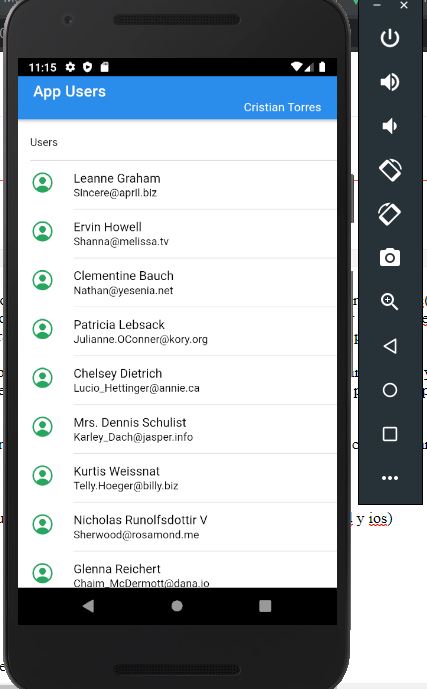
Si corremos nuestra aplicación
ionic serve
El resultado de la aplicación es similar a la que obtuvimos con quasar(claro el estilo es un poco diferente ya que cada framework usa sus propios componentes y css).
Por ultimo solo nos falta compilar nuestra aplicación para android o ios para hacer esto ionic(al igual que quasar) utiliza capacitor o cordova para generar tu aplicación móvil(capacitor es el framework oficial de ionic para generar aplicaciones móviles y este ya viene integrado en el proyecto)
Para poder compilar tu app con capacitor debes tener instalado Android Studio para android y Xcode para ios voy a partir de que ya tienes instalado android studio en tu maquina para poder compilar para android.
Lo primero que aremos será ejecutar(se nos creara el build de nuestro proyecto y creara la carpeta dist)
ionic build
ionic cap add android
ionic cap open android
A diferencia de quasar(se hace con un comando del cli) si queremos generar nuestra apk lo podremos hacer desde android studio.
Y eso seria todo, como ven al igual que quasar crear una aplicación móvil con ionic es relativamente sencillo. En el siguiente articulo crearemos la misma aplicación usando Nativescript-vue.
Y como siempre pueden encontrar el código en github.
Hasta la próxima.
Saludos desde El Salvador












0 Comentarios